2016 was an interesting year for web design; the minimalism of flat design became a common theme across the web, responsive designs finally became the standard for mobile-friendliness, and progressive web apps that can run offline became the next big thing.
But as we know, the web is a unique environment which is constantly evolving and changing. New design concepts, tools and techniques are being developed all the time. That means as we look forward to 2017, there will be lots of new trends on the horizon, ready to refresh and rejuvenate the web in the year to come.
While we’ve seen a lot of amazing website designs over the past year, we’re excited to see what 2017 has in store. Let’s get a head start by looking at the top 4 website design trends that have already started to crop up, and are expected to dominate the web in 2017.
The end of flat design
It was good while it lasted, but many designers are beginning to feel that flat design has taken the personality and creativity out of website design.
The trend that focuses on stripping away ornamental elements to make way for open space, crisp edges, bright colours and two-dimensional illustrations has been huge over the last couple of years. But due to its widespread popularity and uptake, we’ve reached the stage where new websites are starting to look a bit samey, with not much to differentiate one from another.
In 2017, we think it’s time to start waving goodbye to flat design, and instead make way for layouts and designs that are more imaginative and unique.
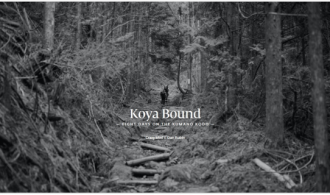
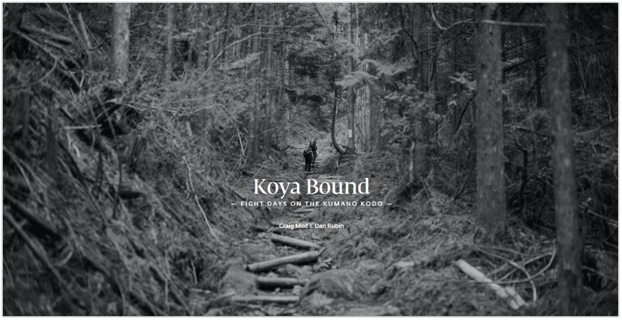
Bold typography and imaginative heading styles
Typography is a powerful visual medium, and one of the most important elements in creating personality and evoking emotion.
While we’ve seen lots of basic heading styles (sans serif, all caps etc.) on websites over the last couple of years, we’re starting to move away from those now in favour of something a little bit more inspired. So, be prepared to see an increase in flamboyant and expressive typefaces, and over-sized heading styles over the next 12 months.

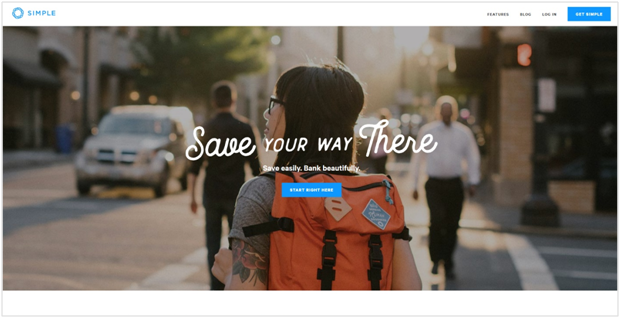
Check out this example from Simple who make good use of interesting and engaging typefaces.
Authentic photography
Photography has always been an important aspect of website design and really can make or break any website.
Now more than ever, people are looking for authentic brands to connect and engage with – make it easier for them by ditching any cringe-worthy stock imagery, and instead opt for impressive and professional shots that really highlight your products and services in the way you want them to be seen.

Hand drawn elements and bespoke illustrations
As we may have mentioned, web design in 2017 is all about originality and authenticity – what could be more authentic than hand crafted icons, fonts, buttons and graphics?
A talented illustrator will be able to create artworks that are full of personality, consistent with the tone of your brand, and totally unique to you. Hand-drawn elements add a nice touch to any website, and we predict that you’ll be seeing many more of them in the year to come.

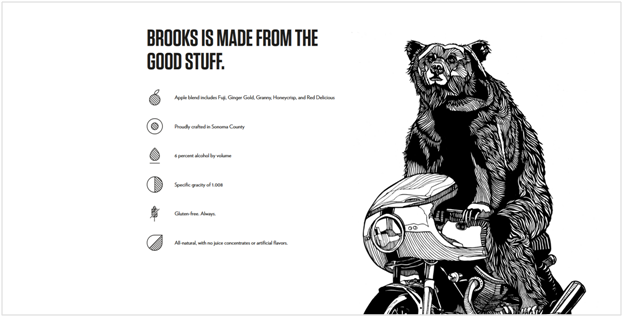
Take a look at this example from Brooks Dry Cider, who uses on-brand illustrations based on its product packaging for the pages icons and imagery.
So, there you have it. If you’re thinking about commissioning a website makeover in 2017, why not get in touch with MA Design, web designers in Cheltenham who can give you further guidance about up and coming design trends, and how to use them in your own website?